Cùng tìm hiểu về stopPropagation và stopImmediatePropagation trong JavaScript. Bạn sẽ biết cách dùng 2 sự kiện này để ngăn không cho sự kiện lan toả lên các phần tử cha của phần tử đó sau bài học này.
stopPropagation trong JavaScript
stopPropagation trong JavaScript là một phương thức của Event Object, có tác dụng ngăn không cho sự kiện lan toả lên các phần tử cha của phần tử mà ở đó diễn ra sự kiện.
Cú pháp sử dụng stopPropagation để ngăn lan toả sự kiện như sau:
event.stopPropagation()
Trong đó event là đối tượng chứa thông tin về một sự kiện khi nó được bắt.
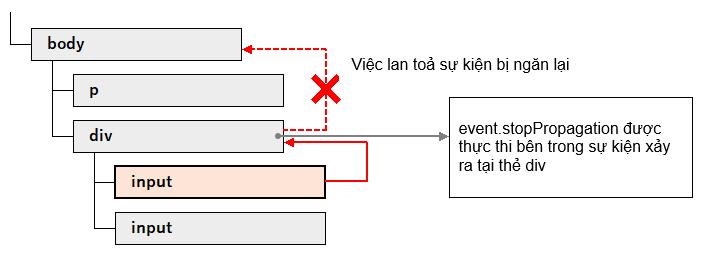
Khi stopPropagation được thực thi trong quá trình diễn ra một sự kiện, thì sự lan truyền ( bao gồm cả Bubbling và capturing) đến sự kiện tiếp theo tại phần tử cha của phần tử nơi diễn ra sự kiện sẽ không xảy ra.

Ví dụ cụ thể về cách ngăn lan toả sự kiện:
let target = document.getElementById('sample'); |
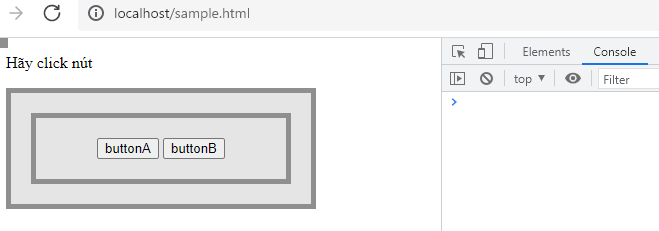
Sau đây hãy cùng xem demo về cách ngăn lan toả sự kiện bằng stopPropagation như sau:
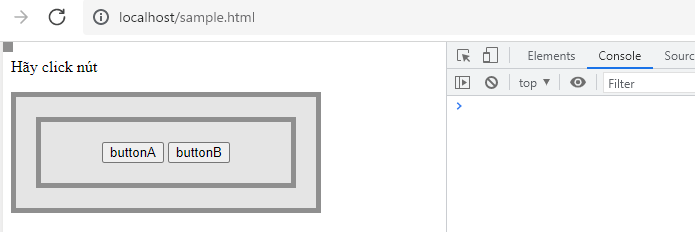
|
Với mã HTML trên, chúng ta có một thẻ div bên ngoài chứa một thẻ div bên trong nó. Và trong đó chúng ta tạo ra 2 button, trong đó button đầu tiên sẽ chạy mặc định khi được click, còn button thứ 2 sẽ dùng stopPropagation để ngăn lan toả sự kiện tới phần tử cha của nó.

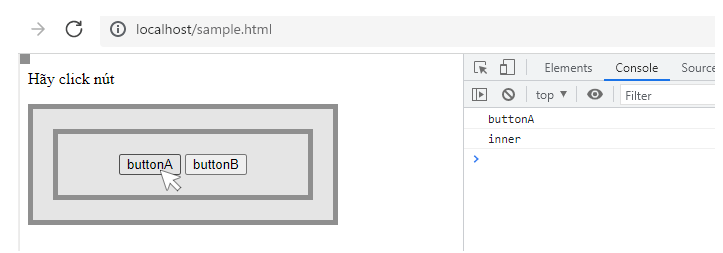
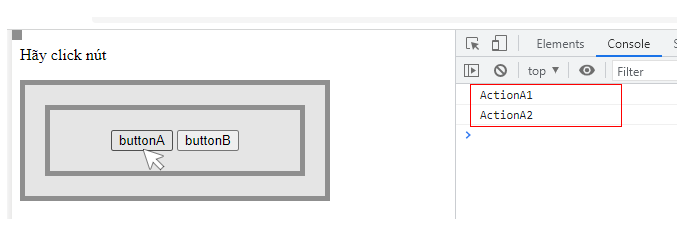
Với button đầu tiên, sau khi click nó thì sự kiện sẽ diễn ra tại nút này, cũng như được lan toả lên phần tử cha nó và xuất ra màn hình console như sau:

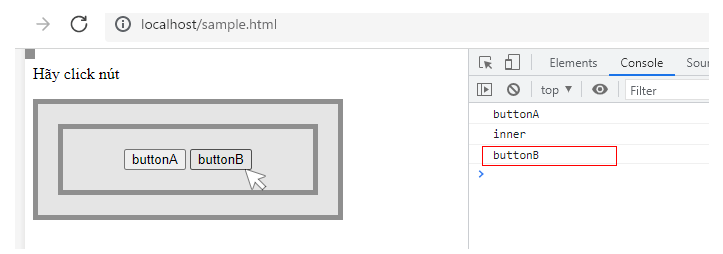
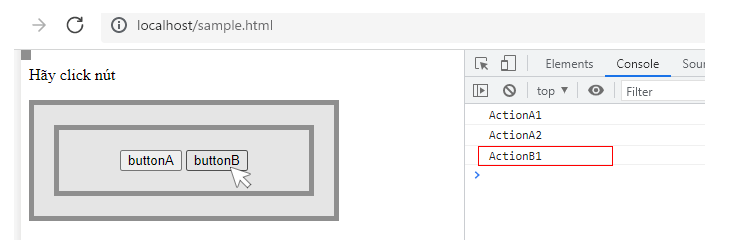
Tuy nhiên với button thứ 2, do sự lan toả sự kiện bị ngăn lại, nên sự kiện chỉ diễn ra tại nút đó mà không lan truyền tới phần tử cha của nó như sau:

stopImmediatePropagation trong JavaScript
stopImmediatePropagation trong JavaScript là một phương thức của Event Object, có tác dụng dừng tất cả các listener chưa được gọi đối với cùng một sự kiện.
Cú pháp sử dụng stopImmediatePropagation để dừng các listener chưa được gọi như sau:
event.stopImmediatePropagation()
Trong đó event là đối tượng chứa thông tin về một sự kiện khi nó được bắt.
Đối với cùng một loại sự kiện, nếu có nhiều listener được thêm vào một đối tượng, thì các listener sẽ được gọi theo thứ tự mà nó được thêm vào đối tượng. Tuy nhiên nếu trong quá trình diễn ra sự kiện này mà stopImmediatePropagation được thực thi, tất cả các listener chưa được gọi sẽ bị dừng lại tính từ thời điểm đó.
Ngoài ra, cũng giống với stopPropagation thì sự lan toả sự kiện tới phần tử cha của đối tượng nơi xảy ra sự kiện cũng sẽ bị ngăn lại.
Ví dụ cụ thể về cách dừng các listener chưa được gọi:
let target = document.getElementById('sample'); |
Sau đây hãy cùng xem demo về cách dừng các listener chưa được gọi bằng stopImmediatePropagation như sau:
|
Với mã HTML trên, chúng ta có một thẻ div bên ngoài chứa một thẻ div bên trong nó. Và trong đó chúng ta tạo ra 2 button, với mỗi button đều được đăng ký 2 listener.
Và chúng ta dùng stopImmediatePropagation đối với button thứ 2 để so sánh.

Với button đầu tiên, sau khi click nó thì cả 2 listener đã gắn vào nó đều được gọi và xuất ra màn hình console như sau:

Tuy nhiên với button thứ 2, do sau khi listener được gọi thì stopImmediatePropagation đã được thực thi, nên listener còn lại sẽ bị ngăn lại, nên chỉ có kết quả của listener đầu tiên được xuất ra màn hình mà thôi.

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách ngăn lan toả sự kiện bằng stopPropagation và stopImmediatePropagation trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







