Cùng tìm hiểu về preventDefault trong JavaScript. Bạn sẽ biết cách dùng preventDefault để dừng xử lý mặc định của một sự kiện trong JavaScript sau bài học này.
preventDefault trong JavaScript là gì
preventDefault trong JavaScript là một phương thức của Event Object, có tác dụng dừng xử lý mặc định của một sự kiện khi nó xảy ra. Sau khi xử lý mặc định bị dừng bởi preventDefault, chúng ta có thể ghi các xử lý khác mong muốn.
Cú pháp sử dụng preventDefault để dừng xử lý mặc định của một sự kiện như sau:
event.preventDefault()
Trong đó event là đối tượng chứa thông tin về một sự kiện khi nó được bắt. Lưu ý không phải tất cả các sự kiện trong JavaScript đều có thể bị huỷ bởi preventDefault, mà chỉ có các sự kiện có thuộc tính Event.cancelable là true mới dùng được mà thôi.
Ví dụ cụ thể về cách dừng xử lý mặc định của sự kiện:
let target = document.getElementById('sample'); |
Mã mẫu
Sau đây hãy cùng xem demo về cách dừng xử lý mặc định của sự kiện bằng preventDefault như sau:
|
Với mã HTML trên, chúng ta tạo ra 2 checkbox, trong đó checkbox đầu tiên sẽ chạy xử lý mặc định khi box được check, còn checkbox thứ 2 sẽ dùng preventDefault để dừng xử lý mặc định này.

Trong trường hợp checkbox, sự kiện
Chúng ta có thể thực hiện việc check vào checkbox đầu tiên như sau:
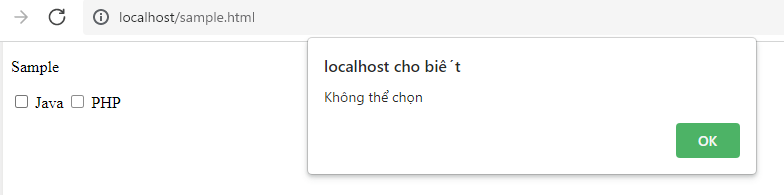
Tuy nhiên với checkbox thứ 2, do bị dừng xử lý mặc định nên chúng ta không tiến hành check được. Sau khi xử lý mặc định bị dừng, các xử lý khác được mô tả sẽ chạy, và xuất hiện hộp thoại cảnh báo như sau:

Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách dừng xử lý mặc định bằng preventDefault trong JavaScript rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>15. sự kiện trong javascript







