Hướng dẫn cách sử dụng nextElementSibling trong JavaScript. Bạn sẽ biết cách sử dụng thuộc tính nextElementSibling để lấy Element anh em liền kề phía sau của một Node chỉ định sau bài học này.
nextElementSibling trong JavaScript là gì
nextElementSibling trong JavaScript là một thuộc tính của Node Object, có tác dụng lấy Element anh em (có cùng Node cha) liền kề phía sau của một Node chỉ định. Ở đây Element là một loại Node, và thuộc tính nextElementSibling chỉ có tác dụng lấy Element anh em liền kề phía sau Node chỉ định. Trong trường hợp muốn lấy Node anh em liền kề phía sau mà không yêu cầu Node đó cần phải là Element hay không, hãy dùng thuộc tính childNodes để thay thế.
Node chỉ định có thể được lấy thông qua các phương thức như getElementById hoặc querySelector mà chúng ta đã học trong các bài trước.
Cú pháp sử dụng thuộc tính nextElementSibling trong JavaScript như sau:
node.nextElementSibling
Thuộc tính nextElementSibling có tác dụng tham chiếu đến Element anh em liền kề phía sau, và một Element Object chứa Element anh em này sẽ được trả về. Trong trường hợp không tìm thấy Element anh em liền kề phía sau thì giá trị null sẽ được trả về.
Element Object là đối tượng để xử lý Element trong JavaScript. Trong Element Object được tích hợp nhiều thuộc tính cũng như phương thức có sẵn giúp chúng ta xử lý Element, ví dụ như là thuộc tính textContent để lấy nội dung text chẳng hạn.
Ví dụ cụ thể, chúng ta lấy Element anh em liền kề phía sau của Node có id bằng main và xử lý Element Object được trả về như sau:
let element = document.getElementById('main'); |
Sự khác biệt giữa nextSibling và nextElementSibling trong JavaScript
Trước hết, bạn cần biết sự khác nhau giữa một Node và một Element. Một cách tổng quát thì Node là đơn vị cấu tạo nên cây DOM, và Element là một trong số các kiểu Node. Ngoài Element ra thì document type, comment, text nodes, xuống hàng, dấu cách v.v.. đều là Node trong JavaScript.
Trở lại vấn đề chính thì cả hai thuộc tính nextSibling và nextElementSibling đều có tác dụng lấy Node anh em liền kề phía sau một Node chỉ định trong JavaScript. Tuy nhiên, kết quả của nextSibling sẽ là Node anh em liền kề phía sau được tìm thấy, trong khi đó kết quả của nextElementSibling cần có thêm yêu cầu là Node anh em đó cần phải là một Element.
Ngoài ra, định dạng kết quả trả về của hai thuộc tính này cũng khác nhau, trong khi nextSibling trả về Node Object thì nextElementSibling sẽ trả về một Element Object.
Hãy cũng xem lại bảng so sánh sự khác biệt giữa nextSibling và nextElementSibling trong JavaScript dưới đây:
| Tên thuộc tính | Tác dụng | Kết quả trả về |
|---|---|---|
| nextSibling | Lấy Node anh em liền kề phía sau | Node Object |
| nextElementSibling | Lấy Node anh em liền kề phía sau và Node đó phải là Element | Element Object |
Bạn cũng có thể tìm hiểu thêm sự khác biệt giữa Node và Element trong bài viết dưới đây:
Mã mẫu
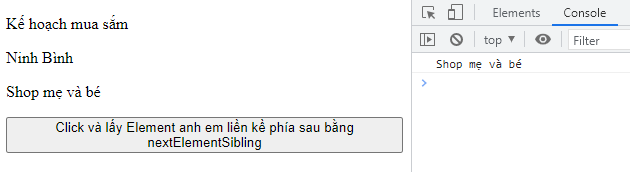
Hãy cùng tìm hiểu cách lấy Element anh em đứng liền kề phía sau của Node chỉ định bằng thuộc tính nextElementSibling trong ví dụ sau:
|
Trong mã HTML ở trên, sau khi click vào nút thì Element anh em liền kề phía sau Node có id="place" là Element có id="shopname" cũng như giá trị thuộc tính textContent của element này sẽ được in ra như sau: .
.
Khác với thuộc tính nextSibling vốn lấy Node anh em liền kề phía sau (Node trống #text trong ví dụ) thì thuộc tính nextElementSibling sẽ bỏ qua Node trống này vì nó không phải là Element, và sau đó mới lấy ra Element là <p id="shopname">Shop mẹ và bé</p> như trên.
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng nextElementSibling trong JavaScript để lấy Element anh em liền kề phía sau của một Node rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







