Hướng dẫn cách sử dụng getAttributeNames trong JavaScript. Bạn sẽ biết cách sử dụng phương thức getAttributeNames để lấy danh sách tên thuộc tính đã được thiết lập của một Element sau bài học này.
getAttributeNames trong JavaScript
getAttributeNames trong JavaScript là một phương thức của Element Object, có tác dụng lấy danh sách tên thuộc tính đã được thiết lập của một Element.
Cú pháp sử dụng thuộc tính getAttributeNames trong JavaScript để lấy danh sách tên thuộc tính của Element như sau:
element.getAttributeNames()
Giá trị trả về của phương thức getAttributeNames sẽ là một Mảng trong Javascript chứa tất cả các tên thuộc tính đã được thiết lập trong Element.
Ví dụ, chúng ta có thể lấy danh sách tên thuộc tính được thiết lập và in lần lượt tên cũng như giá trị của chúng ra màn hình console như sau:
let element = document.getElementById('abc'); |
- Xem thêm: getAttribute trong JavaScript
Mã mẫu
Hãy cùng xem cách dùng getAttributeNames để lấy danh sách tên thuộc tính của Element như sau:
|
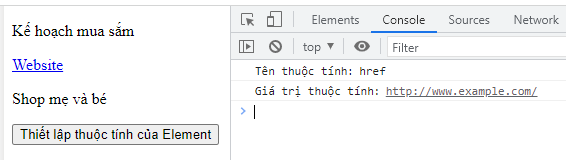
Trong mã HTML ở trên, sau khi click vào nút thì Element con đầu tiên của Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng phương thức getAttributeNames, chúng ta lấy danh sách tên thuộc tính của Element này, và in ra màn hình console tên và giá trị tương ứng của chúng.
 .
.
- Xem thêm: getElementById trong JavaScript
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng getAttributeNames trong JavaScript để lấy danh sách tên thuộc tính của một Element rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







