Hướng dẫn cách sử dụng removeAttribute trong JavaScript. Bạn sẽ biết cách sử dụng phương thức removeAttribute để xoá thuộc tính chỉ định của một Element sau bài học này.
removeAttribute trong JavaScript
removeAttribute trong JavaScript là một phương thức của Element Object, có tác dụng xoá thuộc tính chỉ định của một Element.
Cú pháp sử dụng thuộc tính removeAttribute trong JavaScript để xoá thuộc tính của Element như sau:
element.removeAttribute(attrName)
Trong đó attrName là tên thuộc tính cần xoá giá trị từ element ban đầu.
Phương thức removeAttribute sẽ xoá đi thuộc tính chỉ định, và nếu như thuộc tính đó chưa thiết lập giá trị, thì sẽ không có gì xảy ra cả.
Ví dụ, chúng ta có thể xoá thuộc tính class của Element chỉ định với cách viết sau:
let element = document.getElementById('box'); |
Xoá thuộc tính của Element bằng removeAttribute
Hãy cùng xem cách dùng removeAttribute để xoá thuộc tính của một Element như sau:
|
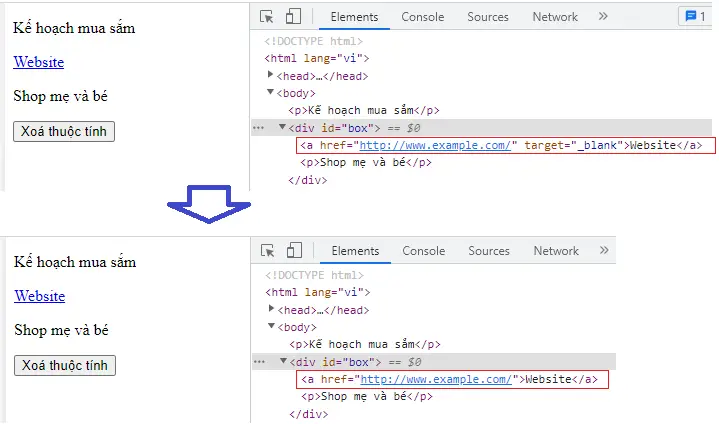
Trong mã HTML ở trên, sau khi click vào nút thì Element con đầu tiên của Element có thuộc tính id="box" sẽ được lấy thông qua phương thức getElementById. Sau đó bằng cách dùng phương thức setAttribute, chúng ta đã xoá đi giá trị của các thuộc tính target và class của Element này. Và kết quả:
 .
.
- Xem thêm: getElementById trong JavaScript
Tổng kết
Trên đây Kiyoshi đã hướng dẫn bạn cách sử dụng removeAttribute trong JavaScript để xoá giá trị thuộc tính của một Element rồi. Để nắm rõ nội dung bài học hơn, bạn hãy thực hành viết lại các ví dụ của ngày hôm nay nhé.
Và hãy cùng tìm hiểu những kiến thức sâu hơn về JavaScript trong các bài học tiếp theo.
URL Link
HOME › học javascript - lập trình javascript cơ bản>>13. dom trong javascript







